目录
快速搭建自己的博客
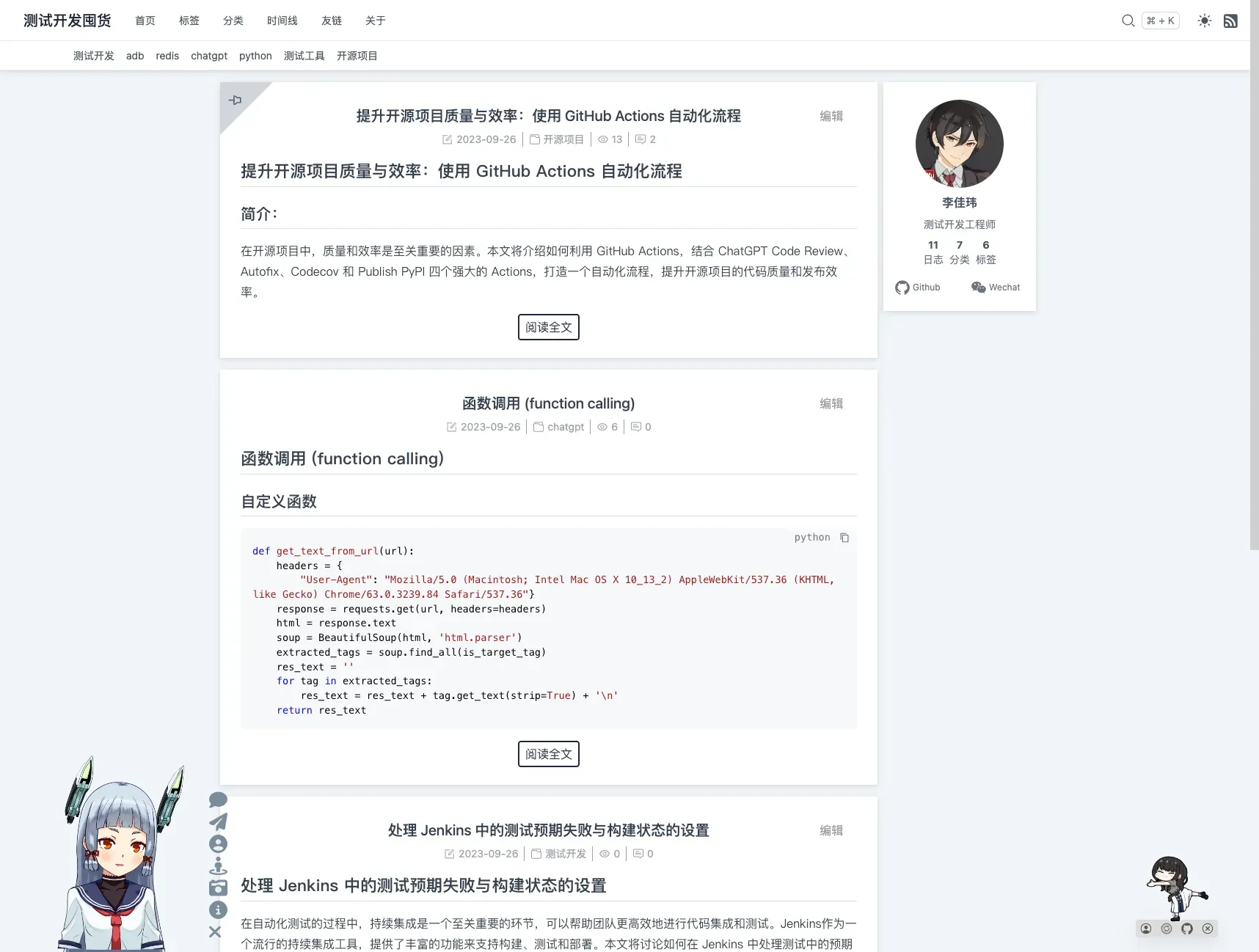
VanBlog


VanBlog是一款简洁、实用、优雅的个人博客系统,支持全自动按需申请HTTPS证书、黑暗模式、移动端自适应和评论功能。它内置了流量统计和图床,并集成了评论系统。此外,VanBlog还具有无限的可扩展性,提供完备的后台管理面板,支持黑暗模式、移动端、一键上传剪贴板图片到图床,并带有强大的编辑器。
闲来无事给自己整个人博客玩一玩


看板娘
 如果你是小白,或者只需要最基础的功能,那么只用将这一行代码加入 html 页面的
如果你是小白,或者只需要最基础的功能,那么只用将这一行代码加入 html 页面的 head 或 body 中,即可加载看板娘:
xml<script src="https://fastly.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/autoload.js"></script>
添加代码的位置取决于你的网站的构建方式。例如,如果你使用的是 Hexo,那么需要在主题的模版文件中添加以上代码。对于用各种模版引擎生成的页面,修改方法类似。
如果网站启用了 PJAX,由于看板娘不必每页刷新,需要注意将该脚本放到 PJAX 刷新区域之外。
但是!我们强烈推荐自己进行配置,让看板娘更加适合你的网站!
如果你有兴趣自己折腾的话,请看下面的详细说明。
配置
你可以对照 autoload.js 的源码查看可选的配置项目。autoload.js 会自动加载三个文件:waifu.css,live2d.min.js 和 waifu-tips.js。waifu-tips.js 会创建 initWidget 函数,这就是加载看板娘的主函数。initWidget 函数接收一个 Object 类型的参数,作为看板娘的配置。以下是配置选项:
| 选项 | 类型 | 默认值 | 说明 |
|---|---|---|---|
waifuPath | string | https://fastly.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/waifu-tips.json | 看板娘资源路径,可自行修改 |
apiPath | string | https://live2d.fghrsh.net/api/ | API 路径,可选参数 |
cdnPath | string | https://fastly.jsdelivr.net/gh/fghrsh/live2d_api/ | CDN 路径,可选参数 |
tools | string[] | 见 autoload.js | 加载的小工具按钮,可选参数 |
其中,apiPath 和 cdnPath 两个参数设置其中一项即可。apiPath 是后端 API 的 URL,可以自行搭建,并增加模型(需要修改的内容比较多,此处不再赘述),可以参考 live2d_api。而 cdnPath 则是通过 jsDelivr 这样的 CDN 服务加载资源,更加稳定。
摇头晃脑

代码如下
<div id="sakana-widget" style="position: fixed;bottom: 20px;right:40px;"></div> <script> function initSakanaWidget() { new SakanaWidget({ autoFit: true }) .setState({ i: 0.001, d: 1 }) .mount("#sakana-widget"); } </script> <script async onload="initSakanaWidget()" src="https://cdn.jsdelivr.net/npm/sakana-widget@2.2.2/lib/sakana.min.js" ></script>
总结
阅读原文,访问主页
备案中后续就能访问啦!


本文作者:李佳玮
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!